Worked example - deploying a web application
Published 07 August 2013
This worked example demonstrates deploying an ASP.NET web application with Deployment Manager.
Requirements
To follow the example, you need:
- a machine with Deployment Manager installed
How to install Deployment Manager - Microsoft Visual Studio
- the Deployment Manager Visual Studio extension
How to install the extension
The example has four steps:
- Setting up the environments and machines
- Publishing the package to deploy
- Setting up the project
- Creating and deploying a release
1. Setting up the environments and machines
First, we need to set up our deployment environments in Deployment Manager. In this example, we'll add one machine to a development environment:
- In the Deployment Manager web interface, on the menu bar, click Environments:
- Click Add environment.
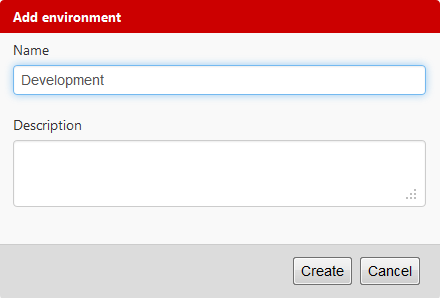
- In the Add environment dialog box, type a name for the environment. In this example, we'll name it Development:
- Click Create.
- On the environment bar, click Add target machine:
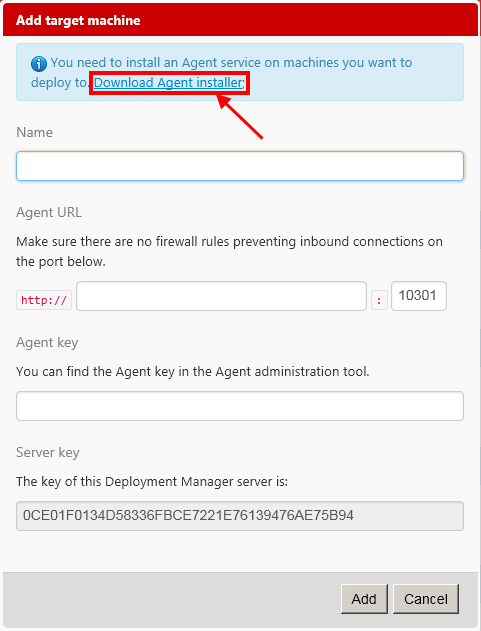
- In the Add target machine dialog box, click Download Agent installer:
Run the installer and follow the instructions to install the Agent service.
To follow this example, we recommend you install the Agent service on the same machine running your Deployment Manager server.
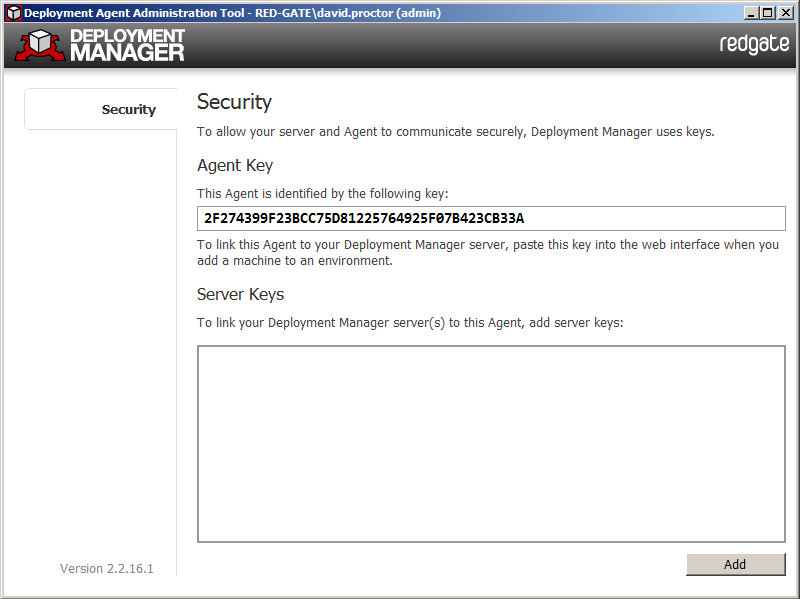
The Agent administration tool application is displayed when the installation is complete:
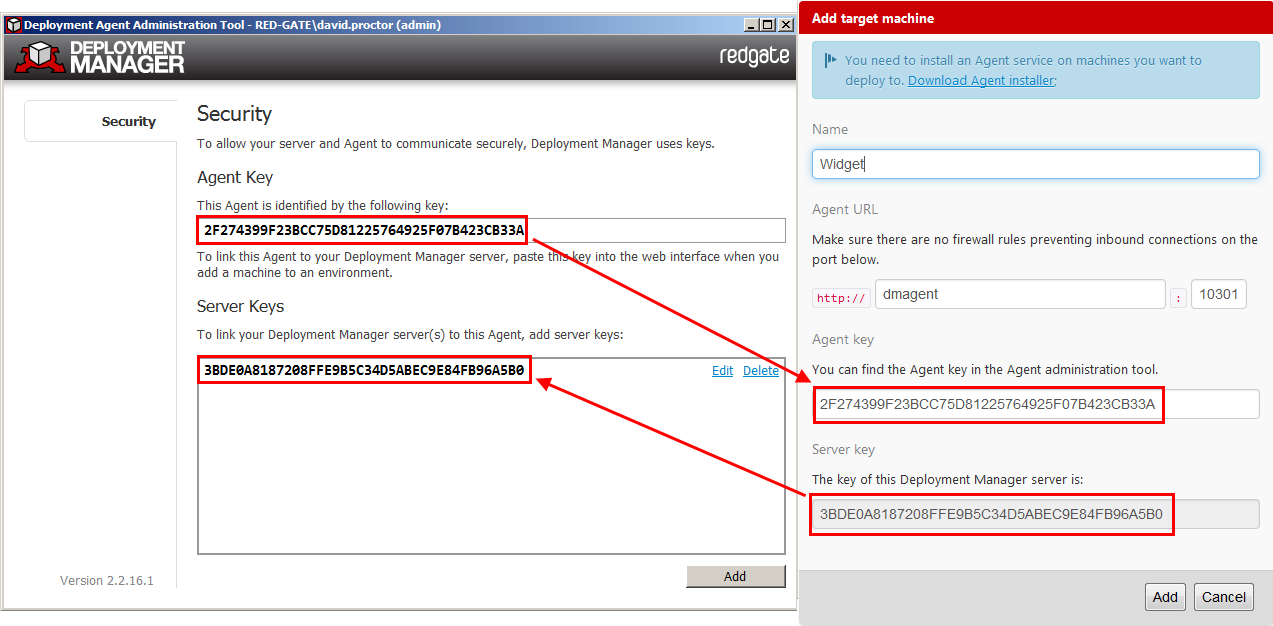
We'll use this tool to link the target machine to the Deployment Manager server.- In the Deployment Manager web interface, in the Machine name box, type a name for the machine.
In this example, we'll name the machine Widget. - In the Agent URL box, specify the URL of the machine you want to add.
In this example, our Agent URL is http://deploymentmanager:10301. - In the Deployment Manager web interface, in the Agent key box, paste the Agent key from the administration tool.
- In the Agent administration tool, under Server Keys, click Add.
- In the Key box, paste the Deployment server key:
- Click Save.
2. Publishing the package to deploy
In this example, we want to publish a ASP.NET web application package named WidgetShop.
Click here to download the resources for this example (WidgetShop.zip).
To publish the package:
- Unzip WidgetShop.zip to a location on your computer and open WidgetShop.sln in Visual Studio.
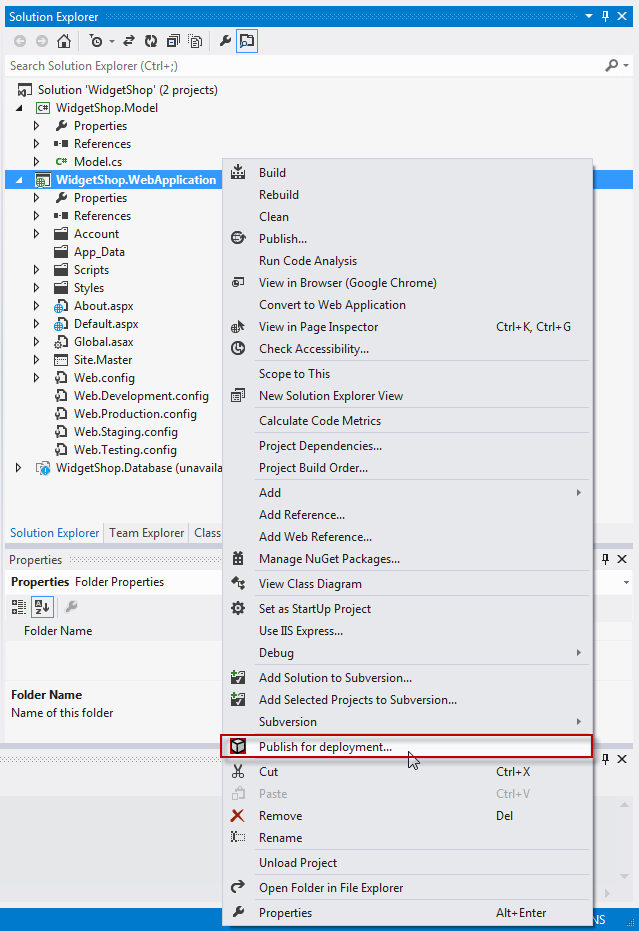
- In the Solution Explorer, right-click the WidgetShop.WebApplication project, and click Publish for deployment:
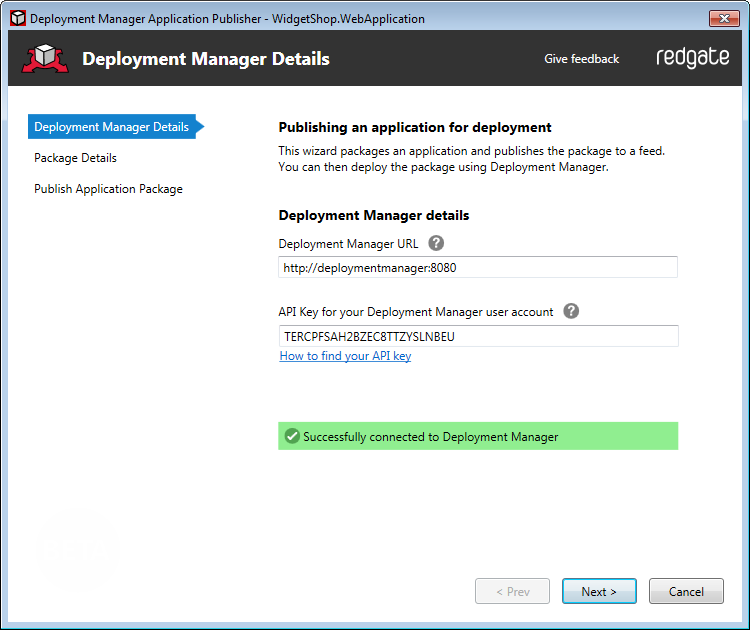
The Deployment Manager Application Publisher wizard is displayed. - In the Deployment Manager URL box, type or paste your Deployment Manager server URL.
- In the API key box, paste your API key from your user profile in the Deployment Manager web interface:
- Click Next.
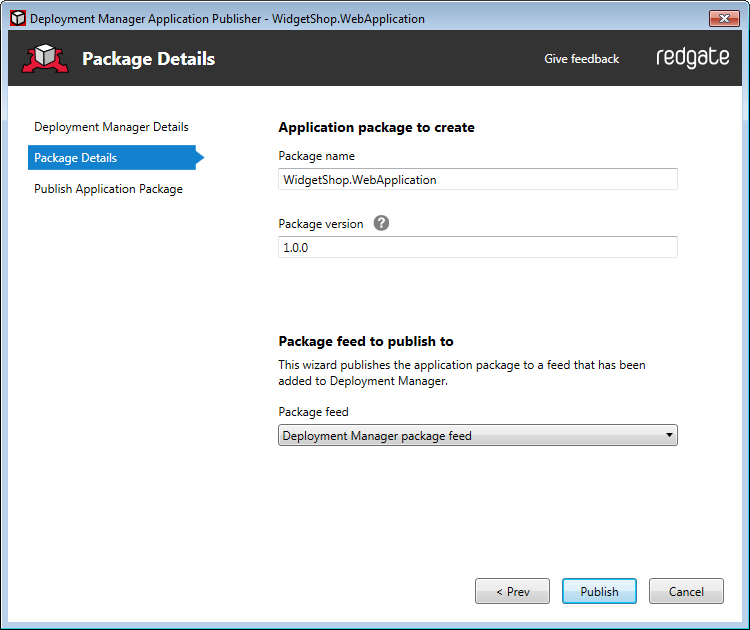
- On the Package Details page, in the Package name box, specify a name for the package.
In this example, we'll use the default package name WidgetShop.WebApplication. - In the Package version box, specify a version number for the package.
In this example, we'll use the default version number 1.0.0. - In the Package feed box, select the package feed you want to publish to.
In this example, we'll publish to the Deployment Manager package feed: - Click Publish.
- Click Finish.
Automating package publishing
You can also use the RgPublish.exe command line interface to automate package publishing.
For more information about packages and package feeds, see Creating packages.
3. Setting up the project
Next, we need to create and set up a project:
- In the Deployment Manager web interface, on the menu bar, click Projects:
- Click Create Project.
- On the Create new project page, type a name for the project. In this example, we'll name the project WidgetShop:
- Click Create.
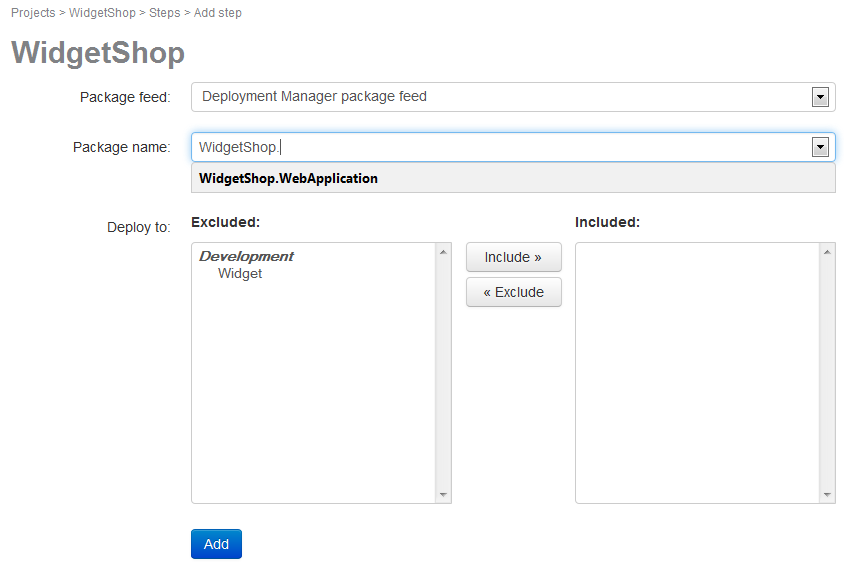
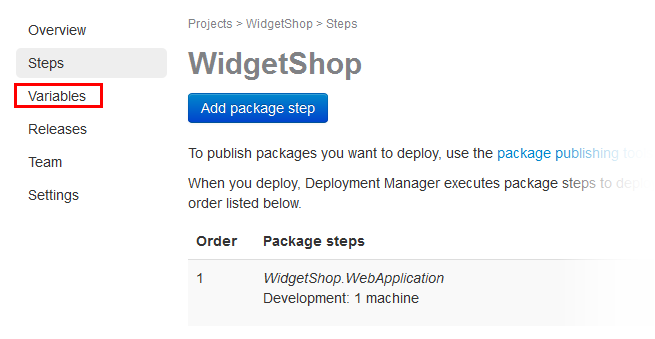
- On the Steps page, click Add package step.
- In the Package feed box, make sure Deployment Manager package feed is selected.
- In the Package box, type Widget and select the WidgetShop.WebApplication package:
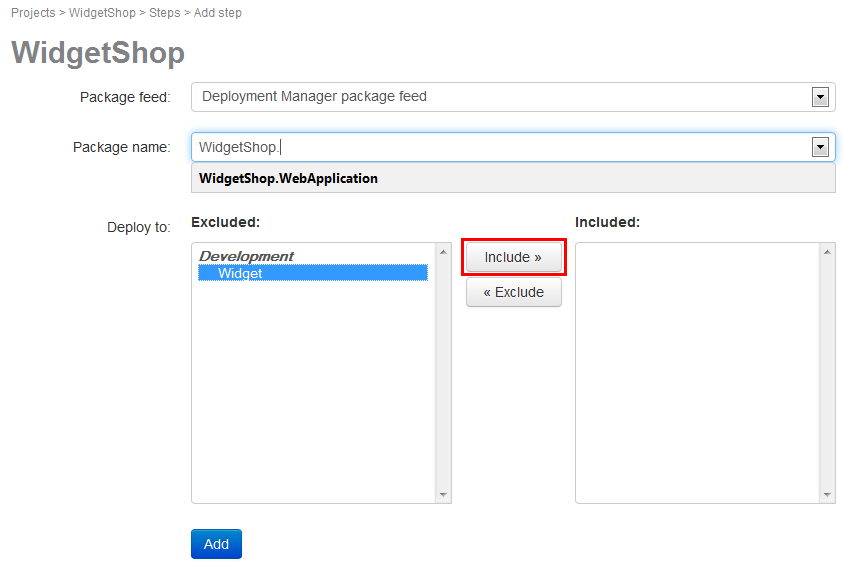
- In Deploy to, select the Widget machine we added earlier and click Add >>:
- Click Add.
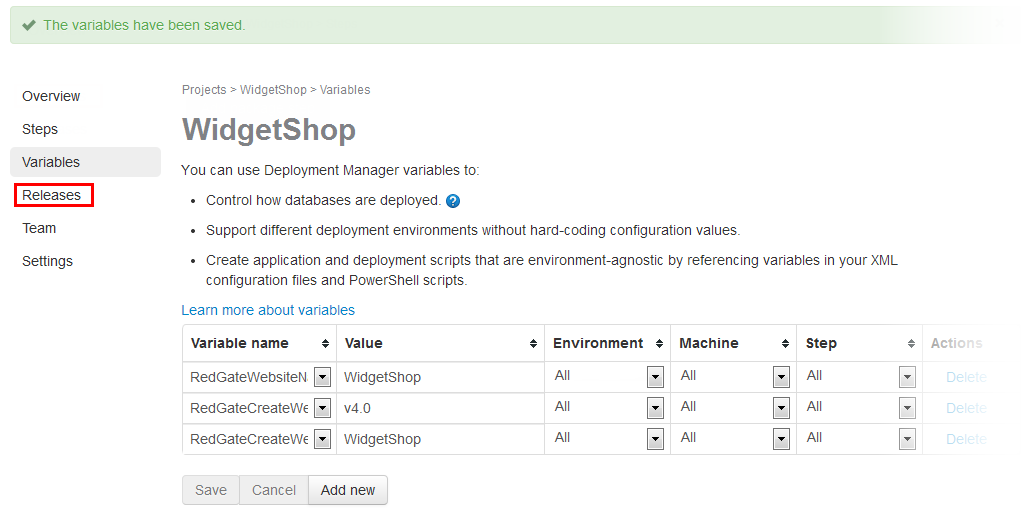
- On the project menu, click Variables:
On the Variables page, add the following variables:
Name Value Environment Machine Step RedGateWebsiteName WidgetShop All All All RedGateCreateWebSiteDotNetVersion v4.0 All All All RedGateCreateWebSiteApplicationPool WidgetShop All All All These variables are used to create an IIS website and application pool on the target machine.
For more information about variables, see Variables.
- Click Save.
4. Creating and deploying a release
Now that we've set up the project, we can create and deploy a release:
- On the project menu, click Releases:
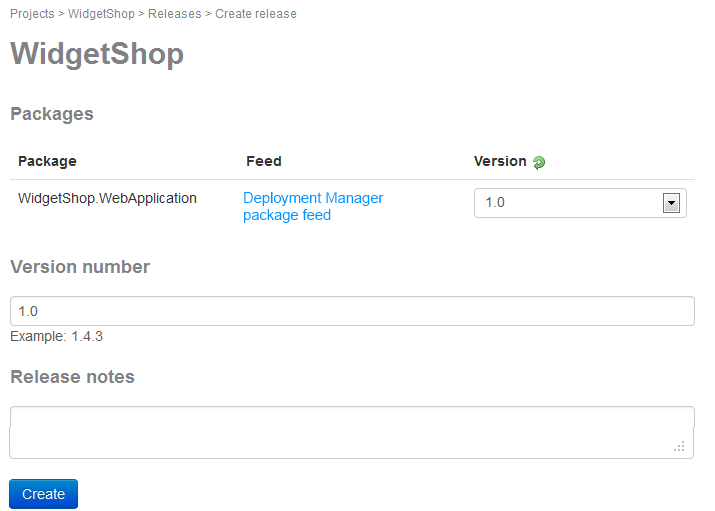
- Click Create release.
- On the Create release page, specify a version number for the release, and the package we're deploying.
In this example, we'll use the default version number 1.0 for both: - Click Create.
- On the release page, click Deploy this release.
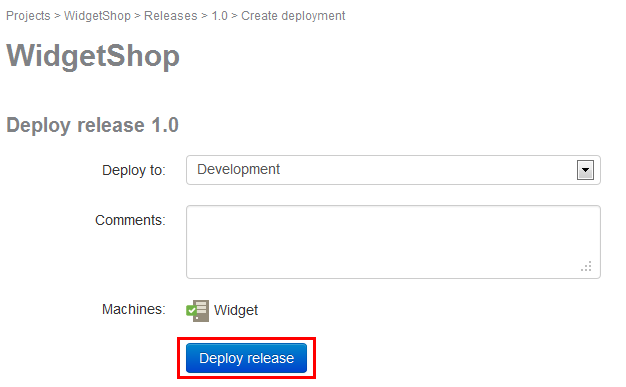
- On the Create deployment page, in the Deploy to box, select the environment you want to deploy to.
In this example, we're deploying to our development environment: - Click Deploy release.
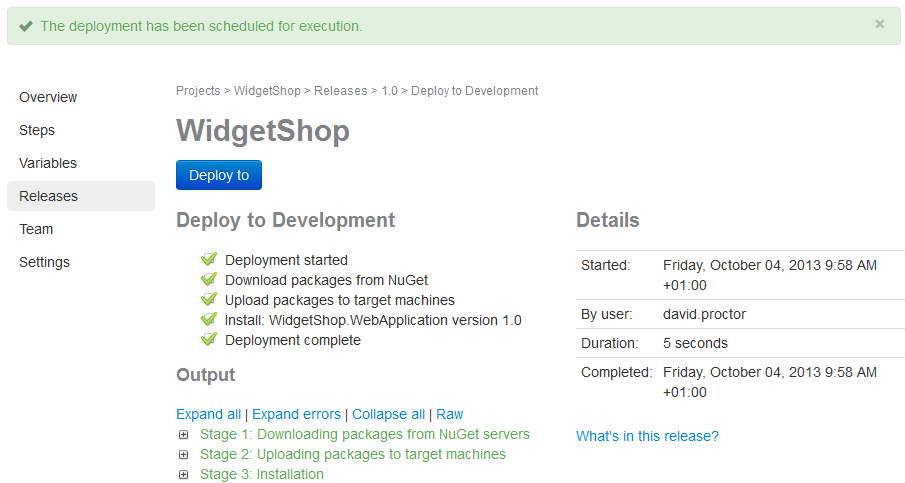
Deployment Manager executes the deployment, and displays output logging information:
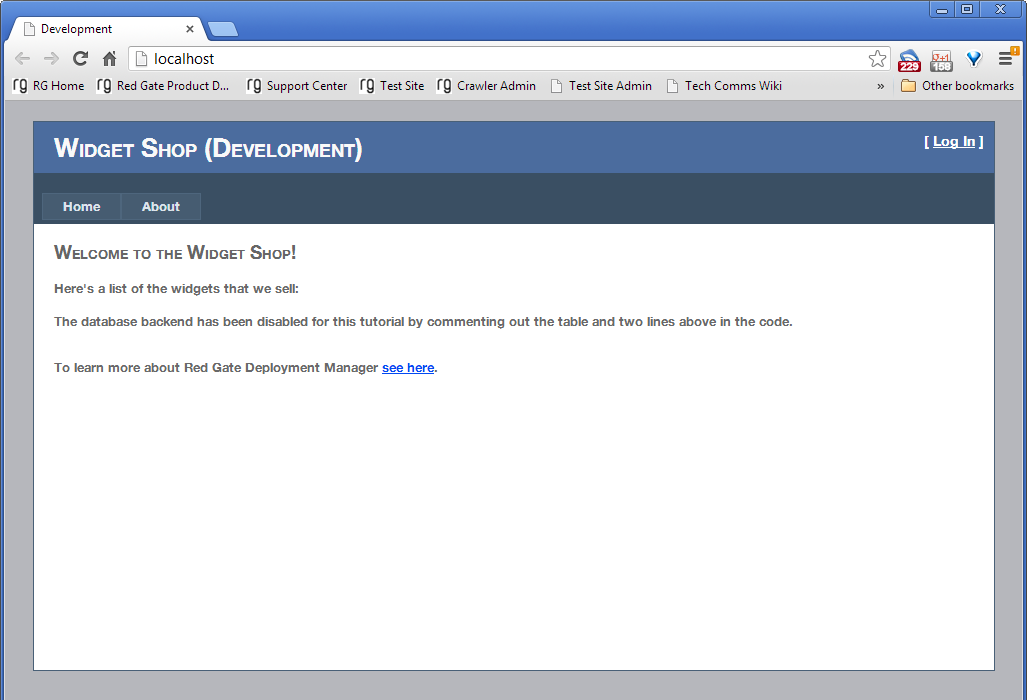
We've now successfully deployed version 1.0.0 of our WidgetShop web application. If we browse to http://localhost/, the WidgetShop website is displayed:
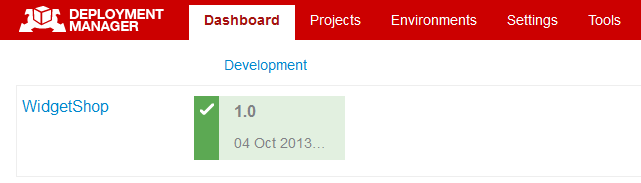
The successful deployment is now displayed on the Deployment Manager dashboard: